- Visual Studio For Mac Os
- Visual Studio Aws Explorer
- Aws Toolkit For Visual Studio For Mac
- Visual Studio Aws Sdk
AWS Toolkit for Visual Studio* *If you are following the steps in the optional task using the command line, you do not need Visual Studio or the Toolkit, and can use Windows, Mac OS X or Linux. External libraries: None.

Microsoft’s Visual Studio has long been a heavyweight Windows-only development environment. But it has evolved over the years to support cross-platform, web, and mobile development, adding more and more features. For a giant, it moves fast, but it remains focused on building large-scale Windows applications for client PCs and for servers, whether on-premises or in the cloud.
That’s all very well for many developers, but there’s a substantial number of developers today using a new generation of programming editors to write web and microservices code. Tools like GitHub’s Atom epitomize this trend, along with MacOS-only tools that have spurred a shift that’s led to row after row of glowing Apple logos in the seats at technology conferences.
Visual Studio Code is the new standard for modern development
Microsoft’s response took some time, but the 2015 launch of Visual Studio Code, its first cross-platform development tool, quickly got rave reviews and, more important, a rapidly growing number of users—and not only on Windows.
Built using GitHub’s cross-platform Electron framework, Visual Studio Code is a full-featured development editor that supports a wide selection of languages and platforms, from the familiar C and C# to modern environments and languages like Go and Node.js, with parity between Windows, MacOS, and Linux releases.
Visual Studio Code quickly became a standard part of my personal device setup, replacing Notepad as my default text editor, and its now one of the first tools I install on a new PC. With its support for IntelliSense code highlighting, it’s also now my standard code viewer for web content, and it’s where I build and test JSON and JavaScript, for working with microservices and for configuring containers.
Visual Studio Code has even added support for a command-line terminal, including the Windows Linux Subsystem, so you can use it to build and test Unix apps without having to leave your PC. With Visual Studio Code and tools like Deis’s Draft you can download and install the Seneca microservices framework, write a Node.js app, wrap it in a Docker container, and deploy it to Azure without having to leave your editor.
Setting up Visual Studio Code
That’s Visual Studio Code’s main strength: bringing together all the tools you’re likely to need in a JavaScript-powered extensible framework, making it easy for third parties to quickly add their own extensions to the editor. Microsoft has an online marketplace that hosts plug-ins, adding language support, and providing links to continuous integration and source control services, as well as customizing Visual Studio Code’s UI with tweaks to support coding standards and test.
A free download, Visual Studio Code is one of those tools that crosses the boundaries between structured development environment and freeform text editor. If you add Markdown support, it’s where you write your documentation. With Git and other source control integration and debugging options, it’s also where you build, manage, and test your code. Getting set up is easy, and new features are added every month with an auto-update to the latest version. (There’s a nightly build option if you want to run development releases.)
The initial download is only the bare-bones: a basic editor with support for a handful of technologies: JavaScript, TypeScript, and Node.js. That’s enough for most basic web development, along with its code completion, management, and refactoring tools, and support for Git. (However, Microsoft does recommend that one of the first things you install is Node.js.) There’s also a terminal that to handle deployment and tests, without leaving your code. Usefully, Visual Studeo Code always reopens in the state it was in when you closed it, making it easy to pick up and carry on without losing too much focus.
Visual Studio Code’s look and feel is familiar from generations of IDEs, an explorer pane on the left exposes your current project, and a main pane hosts your open documents as tabs. Underneath that is a console panel that displays debugging information or hosts the built-in terminal. Projects can be as simple as a directory or as complex as .Net’s Visual Studio solution files, with support for other common project-packaging formats.
But the real advantage of Visual Studio Code is its extensibility. Want to use it develop in Go, C#, Python, or even Salesforce? All you need to do is download the appropriate extension and get to work. Other extensions offer additional debugging tools, improve code hinting, tidy up your source code formatting, or the look and feel of the editor. And if the feature you want isn’t there, there are plenty of documented APIs to help you add it yourself—and share it through the Visual Studio Code marketplace.
Unlike the full Visual Studio, which is almost an entire development tool chain, Visual Studio Code is designed to fit into existing development processes and already-running tool chains. It’s a smart move on Microsoft’s part, because downloading and installing Visual Studio Code won’t break team and project methodologies that have been in place for years. Developers can move to Visual Studio Code from other tools, yet still use the same back ends and testing environments, and they can work against the same repositories and directories.
Visual Studio Code and PowerShell: Like peanut butter and jelly
If you’re not already using Visual Studio Code, it’s time to download it and get started. For one thing, it’s soon to become Microsoft’s preferred development environment for PowerShell, using the official PowerShell extension. With PowerShell now a cross-platform management scripting engine, having an IDE that works across Windows, Linux, and MacOS makes a lot more sense than a Windows-only development tool.
Visual Studio Code’s built-in terminal console gives it a similar feel to the PowerShell ISE (integrated script environment) it’s replacing, with a single, integrated, interactive development environment that includes debugging and script-analysis tools. Using an open source tool makes sense now that PowerShell itself has moved to an open source model, as has the PowerShell extension on GitHub.
If you’re using the PowerShell ISE, you’ll continue to find it in Windows. But it won’t be getting any more investment and, as PowerShell moves on, it’ll be left behind. With a more responsive development approach at Microsoft and support for third-party tools in the Visual Studio Code marketplace, a shift to a new platform makes a lot of sense. For you diehards, Visual Studio Code’s customization tools should let you skin it to look like the PowerShell ISE you love.
Visual Studio Code stands up well against an explosion of other programming editors, and it fits in well with modern development tool chains. With an ever-growing library of extensions, it’s also easy to quickly find the tools you need for the languages you want to use, and to add the development features you find most useful. You can even add Emacs-compatible key-bindings!
With an array of chatbots springing up in the last few years, major tech companies are deploying chatbots to acknowledge consumer/user concerns ranging from helping them choose the right product or service, to resolve issues faced by users. Most of the service-oriented companies have followed suit and resorted to address the growing user concerns. It may not be surprising that, in the coming days bots can completely replace humans to deliver a better user experience. In this article, we take a look at a .NET Chatbot application used and powered by AWS.
.NET and AWS
The .NET (pronounced DotNet) Framework is a software framework originally developed by Microsoft, that mainly contributed to its Windows operating system(OS) environment. The .NET Framework caters to a vast number of .NET platforms across, right from smartphones to cross-platform OS.
The application areas include content management systems in large tech companies and similar web applications. If you use any .NET application, you might encounter terms such as Framework Class Library (FCL) and Common Language Runtime (CLR). The former is a vast class library which helps interpret and interchange code written in other languages such as C++, Visual Basic, C# among others and the latter is a software environment that provides features such as memory management and exception handling. If .NET is strictly used for web services, then another software called Visual Studio goes hand-in-hand with .NET. Visual Studio, as the name suggests, gives a visual representation of the web service required for building an user interface for applications– for example, websites and even chatbots, among many other features.
Visual Studio For Mac Os
Started in 2006, Amazon Web Service(AWS) is Amazon’s cloud computing arm. It provides services such as storage servers, bandwidth and custom support for Application Programming Interfaces (APIs). AWS is branched into many services with Amazon Elastic Compute Cloud (EC2), Amazon Simple Storage Service (Amazon S3), Amazon Redshift, Amazon CloudFront and Amazon Cognito being the popular picks in commercial usage for cloud.
Prior Requirements To Start With The Bot Project
- Computer with 1GB RAM or higher with decent processors (Intel i3/AMD A8 or higher)
- Amazon Web Services (AWS) account
- Latest version of Microsoft Visual Studio installed.
- AWS SDK for .NET Toolkit installed
- Latest version of Windows/Linux OS
The AWS Product Portfolio for .NET
Before AWS is incorporated in a chatbot based on .NET, the domain relevant AWS services are to be known beforehand with the implementation. It has to be followed in the order mentioned as below:
- Amazon Lex: It is a primary service offered by Amazon to build a chatbot conversation interface. Lex is a conversation engine that relies on voice and text using natural language understanding (NLU) and automatic speech recognition(ASR) — the facets of deep learning. Amazon’s recent and popular personal assistant software Alexa is powered by Lex.
- Amazon Lambda: It is a back-end server support provided by Amazon to manage codes without any hassles associated with managing servers. In this case, codes written for the chatbot application in .NET. It supports many coding languages such as C#, Node.js, Java and Python. It has a built-in AWS Software Development Kit (SDK) to assist with the programming. With Lambda, all other services by AWS can be initiated in one go by the user.
- Amazon Cognito: Another AWS service which offers user authentication and data synchronisation between mobile and web applications. It also deals in providing a secure user interface for logins and guest access.
- AWS Development Tools and SDK for .NET: The software development tools offered in AWS are plenty to choose from, as per the users’ AWS needs. The APIs are language-specific and almost cover all the domains in software technology including Internet of Things (IoT). The tools are : AWS CodeStar, AWS CodePipeline, AWS CodeCommit, AWS CodeBuild and AWS CodeDeploy.
AWS SDK for .NET provides .NET-specific APIs to work with AWS.
AWS in a .NET Chatbot
The AWS services mentioned earlier, will be integrated with a .NET chatbot which is developed prior to using AWS. The code is written for Linux and Windows using ASP.NET Model-View-Controller(MVC) Framework. (The .NET Chatbot application used here is for Windows OS only).
Step 1 – Building an Amazon Lex Bot
The AWS web application first is started by specifying the region supported by AWS. Once this is done, a Lex Bot is created by clicking on ‘Create’ button in the Amazon Lex under Machine Learning on the AWS console. You can create a custom bot or select from the sample present in the screen shown below. Remember, Lex is working now on the .NET chatbot. After this, the bot is tested using the Test Chatbot button and is created by clicking on the Publish button.
Step 2 – Using Amazon Lambda for Lex
Visual Studio Aws Explorer
The Lambda function is now created and integrated with the Lex Bot to perform initialisation and validation. Lambda uses a concept called “Code Hook”. This means a part of code usually segregated as a module, can be altered to respond differently. This is done mainly to ensure whether the queries fall under the appropriate pattern for the bot.
Lambda function is created using four different options : (1) AWS Toolkit for Visual Studio(for Windows), (2) .NET Core Command Line Interface (3) AWS Management Console (4) AWS Command Line Interface. Once Lambda is created, it is subjected to testing. The testing is run in a ‘Configure Test Event’ module which opens after clicking on the Test button. After this, the Lambda is configured using the following path in the interface : AWS Management Console > Services > Machine Learning > Amazon Lex > Lambda Initialization and Validation. In this section, check-mark the ‘Initialization and Validation Code Hook’ which will present a drop-down menu to choose the Lambda function created. Also, under the Fulfillment menu, the AWS Lambda function is specified. The working of the code is validated for the bot.

Step 3 – Using Amazon Cognito to setup AWS credentials.
Now, in order to authenticate the bot to work for a set of users, a ‘Federated Identity Pool’ is created using Amazon Cognito. This is setup using the following path in the options present in the screen : AWS Console > Services > Mobile Services > Cognito > Manage Federated Identities > Create New Identity Pool. Once identity pool is created, the necessary parameters such as the provision for enabling access and other parametres. Check mark the options on the menu box which provides these options. A Pool ID is created which displays the sample code. Retain this Pool ID for making changes to access to the bot in the future.
Step 4 – Cloning the repository on GitHub and running the project.
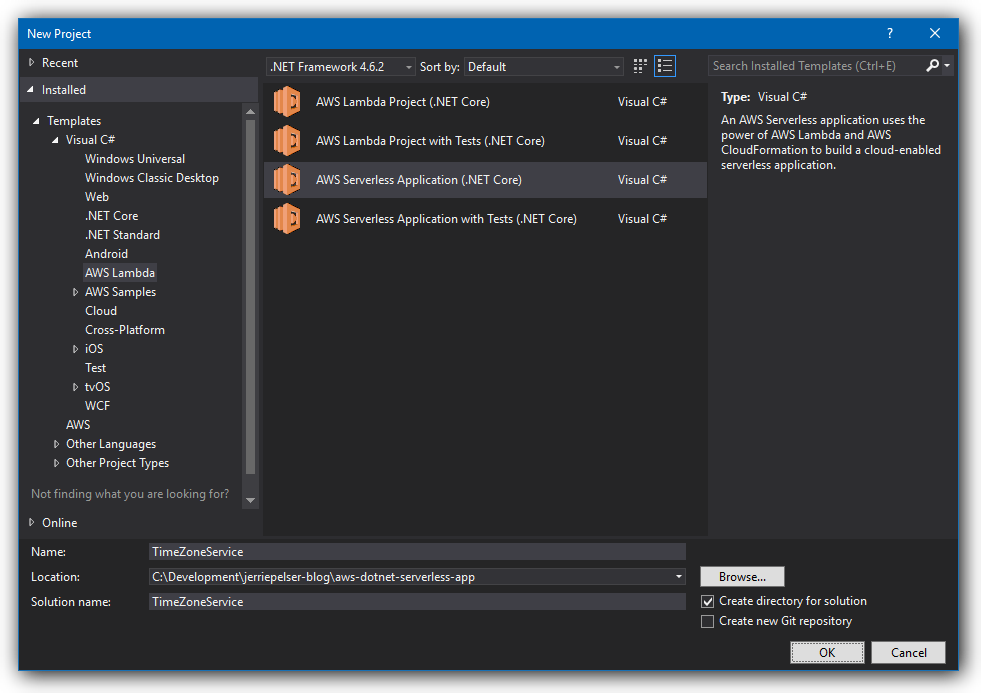
The code is generally a data repository and is cloned so that there is a copy retained by the user along with uploading it to the server. For this project, it is cloned on GitHub. Then, to provide an Integrated Development Environment(IDE) to facilitate software development in the project, AWS Toolkit for Visual Studio is installed to configure on a Windows system with Visual Studio program installed. After this, the settings can be changed under the appsettings.json file for any changes presented in Step 1, 2 and 3. Also, .NET Core 2.0 can also be installed for testing the chatbot. The user can choose Visual Studio or .NET Core 2.0 Command Line for testing.
Step 5 – Deploying the Bot
The bot is now ready to be deployed online. This is done by using AWS CloudFormation template to deploy on the Windows server. Similarly, for Linux/Mac OS, deployment is done using CodeStar and CodeCommit developer tools.
Conclusion :
Aws Toolkit For Visual Studio For Mac
The above process may seem intimidating at first for anyone new to building chatbots, but with regular practice and experimenting with the process and code, the working aspects will be a piece of cake. In addition, AWS services are not free, so the user can try working the code on GitHub which is the largest software development platform where users can tinker with codes and software.
Visual Studio Aws Sdk
Provide your comments below
comments